性能数据的可视化
在工作当中,很多时候我们在去分析一个性能的时候,会产生大量的数据,面对数据的时候我们一般应该会有以下几个处理过程
- 直接肉眼看
这个属于第一个级别,比如监控系统负载的时候去用top观察,这个方法是我最开始经常使用的一种方法,这个适合异常的时候使用,但是实际上获取的数据是有偏差的 - 有监控系统
使用数据监控系统对需要监控的数据进行监控,这个前提是有一个监控系统,并且方便的去增加数据,可以根据需求去设定数据,这个监控系统有很多,能可视化的也很多,这篇文章就不做介绍 - 使用监控脚本采集数据,采用excel进行可视化
使用脚本收集大量的数据,然后将数据导入到excel当中,然后显示出来,这个是我们公司测试人员采用的方法,也是比较容易实现的一个方式
也可能还有其他的方法,总之一图胜千言,通过图形来展示数据,会获取到更多的信息,我也一直在寻找一些方案来方便的展示数据,从目前的监控系统来看,一般的实现方法都是
- 数据采集到数据库
- 使用图形展示数据库中间的问题
我现在需要的一个功能就是,使用一个采集工具将数据收集起来,然后直接将数据输出为图片,这个图片的渲染是可以根据我的需要进行定制的,最近在研究web自动化测试的发现可以有办法对html进行渲染成图片,想到这个地方可以跟这个地方进行结合
这里的思路是使用html+highchart方式进行数据的渲染,然后将页面导出成图片,最终做成一个简单的数据展示工具,并且为其他地方的提供数据图片
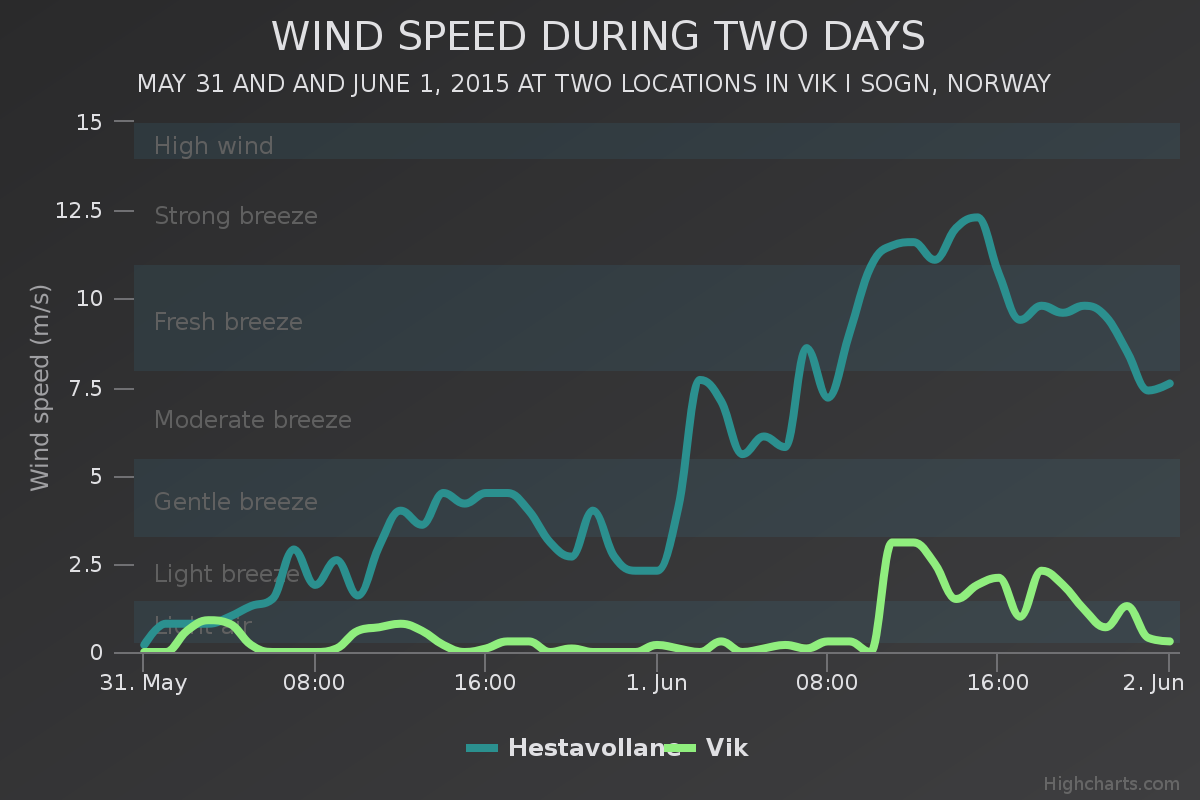
下面是这个工具渲染的图片效果:

可以根据自己的需要去显示数据,后续会记录方法,这里暂时只记录一个思路
性能数据的可视化
https://zphj1987.com/2016/04/27/性能数据的可视化/